Bagaimana Cara Membuat Daftar Isi Otomatis di Blog Berdasarkan Label Tanpa Edit HTML?
Memiliki blog yang sudah lama dan telah memiliki banyak tulisan adalah sebuah kebanggaan sendiri. Namun terkadang jika ingin mencari tulisan yang telah cukup lama dipublish, memang sedikit rumit. Bisa dengan search kata kunci, atau klik label yang kita punya dan mencari pada older post. Belum lagi jika ada pengunjung yang ingin menjelajah tulisan kita, atau mencari tulisan lama kita, juga mungkin sedikit susah. Bukan berarti tidak bisa, tapi ada cara yang lebih mudah.
Dengan cara membuat daftar isi otomatis. Yes otomatis!
Cukup sekali buat, maka akan dengan otomatis tulisan kita akan masuk ke daftar isi.
Daftar isi ini akan menyesuaikan dengan label yang kita buat. Semakin banyak label, maka akan semakin panjang juga daftar isinya.
Langkah-langkahMembuat Halaman Daftar Isi Lengkap di Blogadalah sebagai berikut :
1. Buka menu halaman, tambah halaman baru.
Bagi yang belum tahu, halaman adalah tempat menulis yang bersifat statis (tetap). Jadi misalnya jika ingin membuat tulisan tentang biodata, privacy policy, dan daftar isi, ditulisnya di halaman bukan di postingan. Di sini saya mencoba membuat halaman baru pada blog saya yang lainnya (kumpulan hadits sehari-hari).
2. Pilih Tampilan HTML
Pada bagian kiri atas, ada 2 jenis tulisan. Yaitu compose dan html. Compose adalah model tulisan yang langsung tanpa ada kode. Sedangkan html menggunakan kode. Tenang saja cara ini tidak akan mengganggu template blogmu jika salah. Pilih HTML, dan ingat untuk enter di bagian tengah (untuk memasukkan script). Kode diawal <div> >> script >> diakhiri </div>.
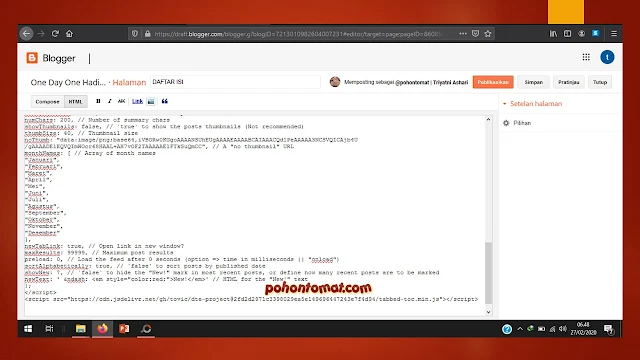
3. Copy script di Bawah
ke dalam halaman tersebut (ingat di tengah-tengah kode ya), langsung klik publikasikan tanpa kembali ke menu compose (Jika tidak maka tidak akan berhasil).
<style type="text/css">
.tabbed-
toc {margin:0 auto;background-color:#2f77bd;box-shadow: 0 0 7px rgba(5, 5, 5, 0.34);overflow:hidden;
position:relative;color:#333;border: 1px solid #9C9C9C;}
.tabbed-toc .loading {display:block;padding:10px 12px;font:normal bold 12px/normal Helmet,FreeSans,Sans-Serif;
color:white;}
.tabbed-toc ul,.tabbed-toc ol,.tabbed-toc li {margin:0;padding:0;list-style:none;}
.tabbed-toc .toc-tabs {width:20%;float:left;}
.tabbed-toc .toc-tabs li a {display:block;font:normal bold 12px/28px Helmet,Freesans,Sans-Serif;overflow:hidden;text-overflow:ellipsis;color:#fff;text-transform:uppercase;text-decoration:none;
padding:7px 15px;cursor:pointer;box-shadow: 0px 1px 1px rgb(255, 255, 255);}
.tabbed-toc .toc-tabs li a:hover {background-color:#4086E0;color:white;box-shadow: 0 0 7px rgba(0,0,0,.7);}
.tabbed-toc .toc-tabs li a.active-tab {background-color:#FFF;color:black;box-shadow: 0 0 7px rgba(0,0,0,.7);
z-index:5;margin:0 -1px 0 0;/* cursor:text; */}
.tabbed-toc .toc-content,.tabbed-toc .toc-line {width:80%;float:right;background-color:white;border-left:5px solid #1E84BC;box-sizing:border-box;}
.tabbed-toc .toc-line {float:none;display:block;position:absolute;top:0;right:0;bottom:0;box-shadow:0 0 7px rgba(0,0,0,.7);}
.tabbed-toc .panel {position:relative;z-index:5;font:normal normal 10px/normal Helmet,FreeSans,Sans-Serif;}
.tabbed-toc .panel li a {display:block;position:relative;font-weight:bold;font-size:12px;color:#000;line-height:20px;padding: 10px 12px;
text-decoration:none;outline:none;overflow:hidden;}
.tabbed-toc .panel li time {display:block;font-style:italic;font-weight:normal;font-size:10px;color:#666;float:right;}
.tabbed-toc .panel li .summary {display:block;padding:10px 12px 10px;font-style:italic;
border-bottom:4px solid #275827;overflow:hidden;}
.tabbed-toc .panel li .summary img.thumbnail {float:left;display:block;margin:0 8px 0 0;padding:4px;
width:72px;height:72px;border:1px solid #dcdcdc;background-color:#fafafa;}
.tabbed-toc .panel li:nth-child(even) {background-color:#66A9FF}
.tabbed-toc .panel li a:hover,.tabbed-toc .panel li a:focus,.tabbed-toc .panel li a:hover time,.tabbed-toc .panel li.bold a {
background-color:#333;color:white;outline:none;}
.tabbed-toc .panel li.bold a:hover,
.tabbed-toc .panel li.bold a:hover time {background-color:#222}
.post ol li::before {content: none;}
.post ol li {margin:0;}
@media (max-width:700px) {
.tabbed-toc {border:2px solid #333}
.tabbed-toc .toc-tabs,.tabbed-toc .toc-content {overflow:hidden;width:auto;float:none;display:block;}
.tabbed-toc .toc-tabs li {display:inline;float:left;}
.tabbed-toc .toc-tabs li a,.tabbed-toc .toc-tabs li a.active-tab {background-color:#2f77bd;box-shadow:2px 0 7px rgba(0,0,0,.4);}
.tabbed-toc .toc-tabs li a.active-tab {background-color:white;color:#333;}
.tabbed-toc .toc-content {border:none}
.tabbed-toc .toc-line,
.tabbed-toc .panel li time {display:none}
.tabbed-toc .panel li a{height: auto;}
</style>
<div class="tabbed-toc" id="tabbed-toc">
<span class="loading">Memuat…</span></div>
<script>
var tabbedTOC = {
blogUrl: "/", // Blog URL
containerId: "tabbed-toc", // Container ID
activeTab: 1, // The default active tab index (default: the first tab)
showDates: false, // `true` to show the post date
showSummaries: false, // `true` to show the posts summaries
numChars: 200, // Number of summary chars
showThumbnails: false, // `true` to show the posts thumbnails (Not recommended)
thumbSize: 40, // Thumbnail size
noThumb: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC", // A "no thumbnail" URL
monthNames: [ // Array of month names
"Januari",
"Februari",
"Maret",
"April",
"Mei",
"Juni",
"Juli",
"Agustus",
"September",
"Oktober",
"November",
"Desember"
],
newTabLink: true, // Open link in new window?
maxResults: 99999, // Maximum post results
preload: 0, // Load the feed after 0 seconds (option => time in milliseconds || "onload")
sortAlphabetically: true, // `false` to sort posts by published date
showNew: 7, // `false` to hide the "New!" mark in most recent posts, or define how many recent posts are to be marked
newText: ' – <em style="color:red;">New!</em>' // HTML for the "New!" text
};
</script>
<script src="https://cdn.jsdelivr.net/gh/tovic/dte-project@2fd2d2971c3398029ea5e149696447243e7f4d94/tabbed-toc.min.js"></script>4. Sekarang kita sudah memiliki halaman yang berisi daftar isi.
Tapi halaman tersebut belum muncul di blog. Jadi kita harus setting agar halaman muncul di blog. Caranya pergi ke Tata Letak, pilih di bagian mana akan dimunculkan menu halaman tersebut (misal di menu atas atau samping). Klik Tambahkan Gadget.
5. Pilih halaman dengan mengklik tanda tambah
Menu halaman ini adalah menu yang bertujuan memunculkan daftar isi yang sudah dibuat sebelumnya.
6. Centang menu daftar isi.
Jika tidak dicentang maka tidak akan terlihat di blog.
7. Simpan setelan
8. Nah silakan menuju ke blogmu.
Lihat tempat di mana kamu menyimpan menu halaman, klik, dan jadiah seperti ini.
Itu dia Cara Membuat Halaman Daftar Isi Lengkap di Blog Berdasarkan Label Tanpa Edit Template HTML. Sekali lagi pastikan agar menyalin script di menu html, bukan compose. Lalu langsung save tanpa kembali ke menu compose. Good luck! Jika ingin melihat menu daftar isi saya bisa dilihat di sini. Semoga bermanfaat.
Sumber : script dari seorang blogger yang saya lupa. Saya sudah buat daftar isi sejak berbulan-bulan lalu. Saya mencari lagi ternyata sudah banyak yang posting hal yang sama.
Sumber : script dari seorang blogger yang saya lupa. Saya sudah buat daftar isi sejak berbulan-bulan lalu. Saya mencari lagi ternyata sudah banyak yang posting hal yang sama.













Keren..keren..keren..., tak pernah terpikir sebelumnya XD. Terima kasih infonya, cusss langsung dicoba XD
BalasHapusMakasih Min !
BalasHapusKeren, tapi saya lagi cari cara agar daftar isinya bergambar gitu seperti di widget popular post
BalasHapusSaya coba di blog tapi gak berhasil, cuma yang keluar: memuat... Doang. Apa ada yang salah ya?
BalasHapuscoba email saya di triyatni3@gmail.com (kirim screenshoot halamannya yang sudah diberi kode)
Hapus